UNILEVER 2.0: AEM UX Components
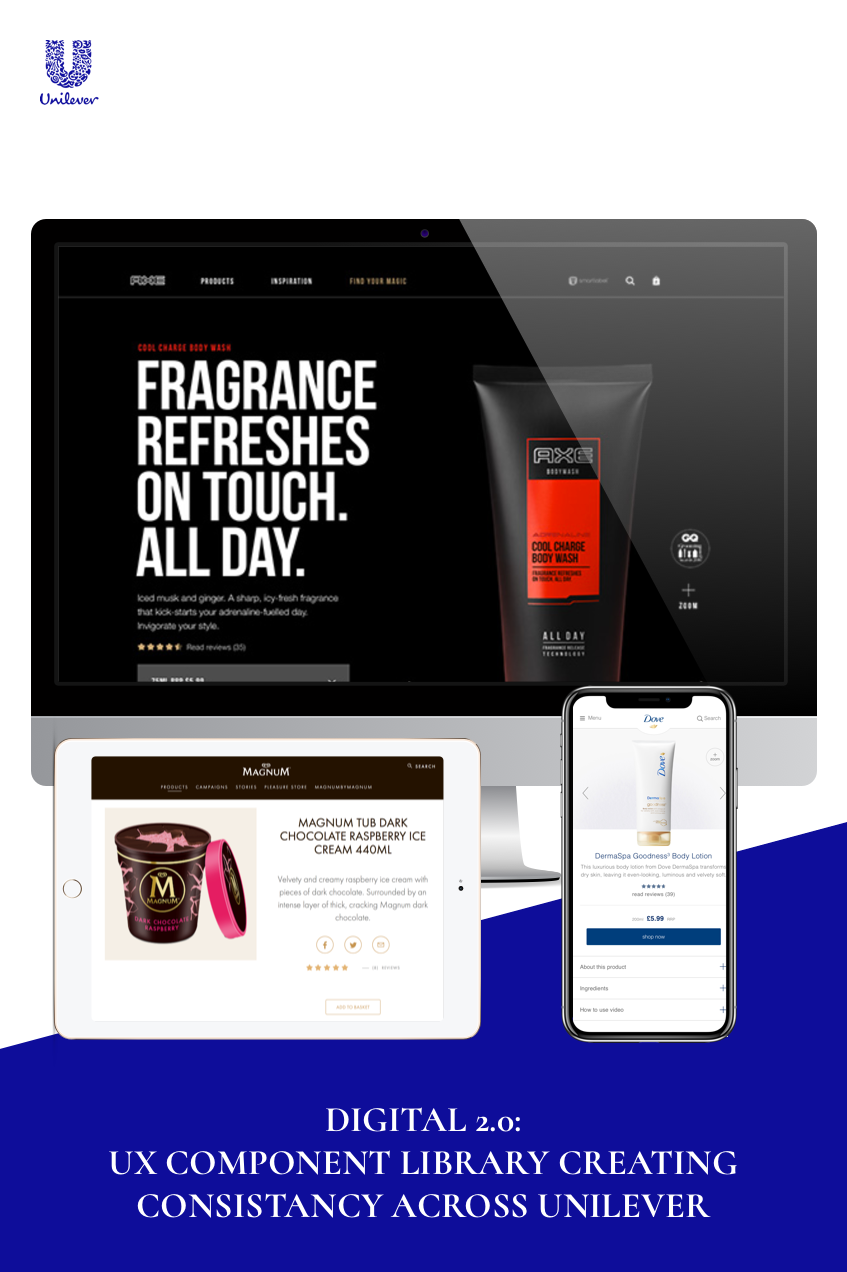
Unilever tasked us to re-engineer their CMS from a custom built Avinash platform over to AEM (Adobe Experience Manager). This new platform (D2) uses a modern tech stack allowing Unilever brands to reuse components and themes to design their various websites going forward. It allowed developers to build components with a clear separation between data and functionality, which gave Unilever a lot of flexibility to customise their websites using standardised best in class UX components from an information architectural perspective while ensuring there is enough flexibility to give each brand its unique look and feel.
THE CHALLENGE
Unilever owns over 400 brands including household names such as Lipton, Knorr, Dove, Axe, Walls and Magnum. During the AEM platform re-design, many of these brands were in different stages of a site refresh. In order to ensure our D2 component library is fit for purpose, we had to ensure that the brand requirements were met across all stakeholders and locales. Depending on the brand, we had to ensure alignment between internal agency teams (who were working on Dove, Axe and Knorr), third party agencies and various Unilever brand teams. The main purpose of this work was to ensure UX best practice and consistency across brands while still allowing design teams to present their own unique look and feel.
My ROle
I was the sole UX Designer working on the platform governance team, working as part of a team that included BAs, front end developers and technical architects.
A big part of my role involved working with the BAs to design components and sub components for responsive web and feature phone using best practice UX from the ground up, and ensuring they are fit for purpose and usable across all brands. Example components include Global navigation options, section navs Media galleries, Page listings etc, each with their own respective authoring sections designed to allow ease of use for content editors.
My day to day tasks included regular meetings with brand product owners to gather requirements for new components, holding review sessions and negotiating with design teams to ensure that our existing component architectural is scalable from a UX perspective.
Core tasks:
Breakdown existing products in to what we define as components and sub components.
Created “white label” versions of these components and examples of how they can be reused.
Working with the BAs to wireframe relevant system workflows and editor screens within AEM.
Working with the BA and technical architects to understand what data and format (e.g. product image type, sizes, metadata types etc) we need for each component to function. Defining what is compulsory and what is optional.
Understanding requirements from both agency side and client side stakeholders, and spot any gaps in our design system.
Bi Weekly (mid sprint) review sessions with various on-going Unilever project teams (e.g. Axe, Dove, Knorr, Magnum) to ensure that our components are flexible enough to be fit for purpose, negotiating where necessary to ensure that their designs conform to our standards of best practice UX.
Working with other members of the governance team (BAs & Technical Architects) to review our product backlog, prioritising and re prioritising where required.
Present to new project teams the advantages of having a UX pattern library and how this would form a core part of the design system going forward.
Consultations with project team members and recommend components for use.
Negotiating with project teams around what components / features will be built in to our AEM pattern library and what “Gold” components brands will need to implement themselves.